Prevent Scroll Css - Here are two css techniques you can use. The simplest and most common way. The simplest way to disable scrolling is to set overflow: Preventing body scrolling while allowing overlay scrolling means disabling the main page’s ability to scroll when an overlay. Here are some effective methods to disable horizontal scrolling using css: Hidden on the element.
Here are two css techniques you can use. Preventing body scrolling while allowing overlay scrolling means disabling the main page’s ability to scroll when an overlay. The simplest and most common way. The simplest way to disable scrolling is to set overflow: Here are some effective methods to disable horizontal scrolling using css: Hidden on the element.
Here are some effective methods to disable horizontal scrolling using css: The simplest way to disable scrolling is to set overflow: The simplest and most common way. Hidden on the element. Here are two css techniques you can use. Preventing body scrolling while allowing overlay scrolling means disabling the main page’s ability to scroll when an overlay.
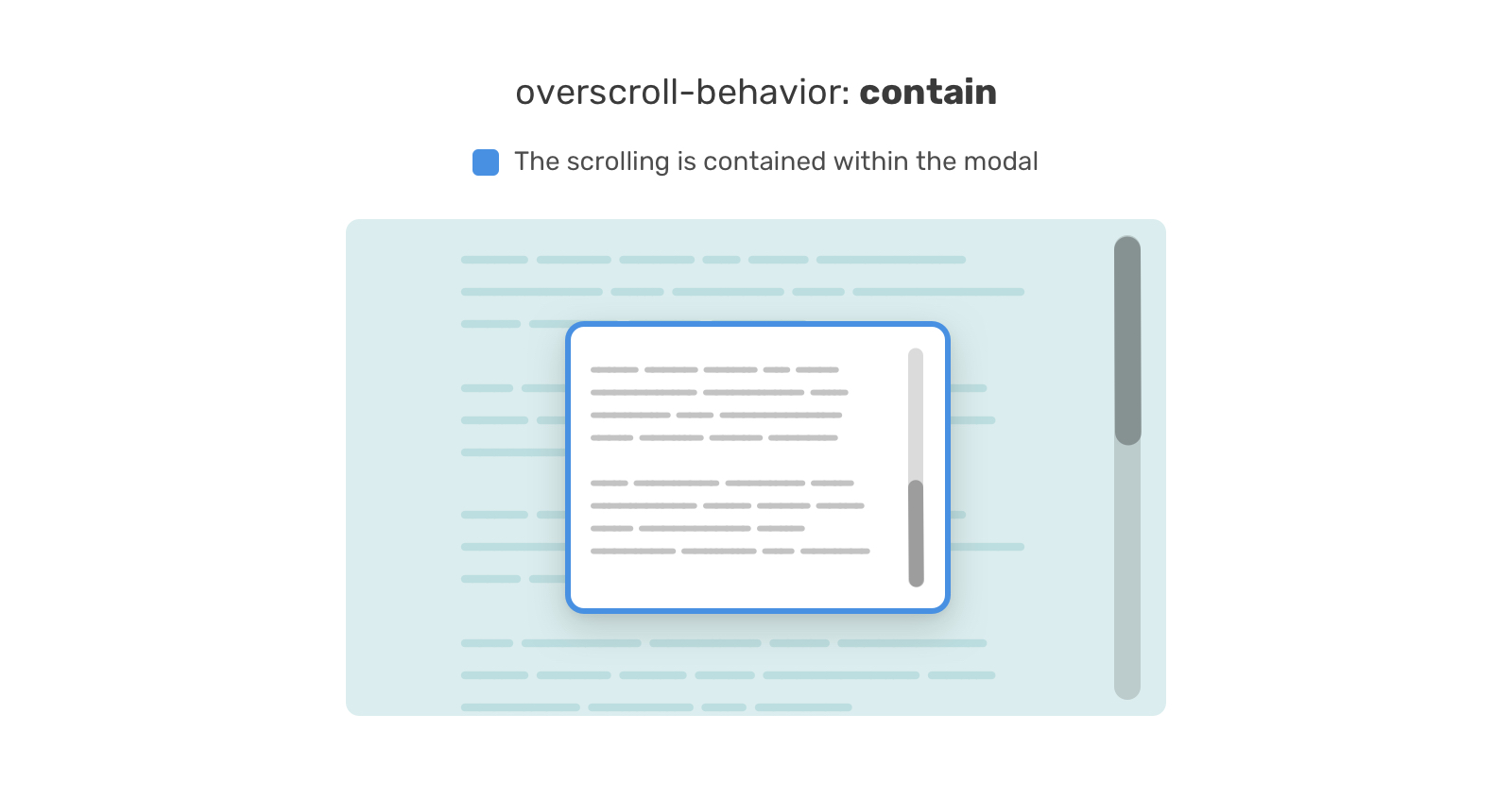
Prevent Scroll Chaining With Overscroll Behavior
The simplest and most common way. Here are some effective methods to disable horizontal scrolling using css: Preventing body scrolling while allowing overlay scrolling means disabling the main page’s ability to scroll when an overlay. The simplest way to disable scrolling is to set overflow: Hidden on the element.
How to Disable Scrolling on a Webpage with HTML, CSS, and JavaScript
Hidden on the element. Preventing body scrolling while allowing overlay scrolling means disabling the main page’s ability to scroll when an overlay. Here are some effective methods to disable horizontal scrolling using css: Here are two css techniques you can use. The simplest and most common way.
24 Free CSS Scroll Effect Examples W3tweaks
The simplest way to disable scrolling is to set overflow: Hidden on the element. Here are some effective methods to disable horizontal scrolling using css: The simplest and most common way. Here are two css techniques you can use.
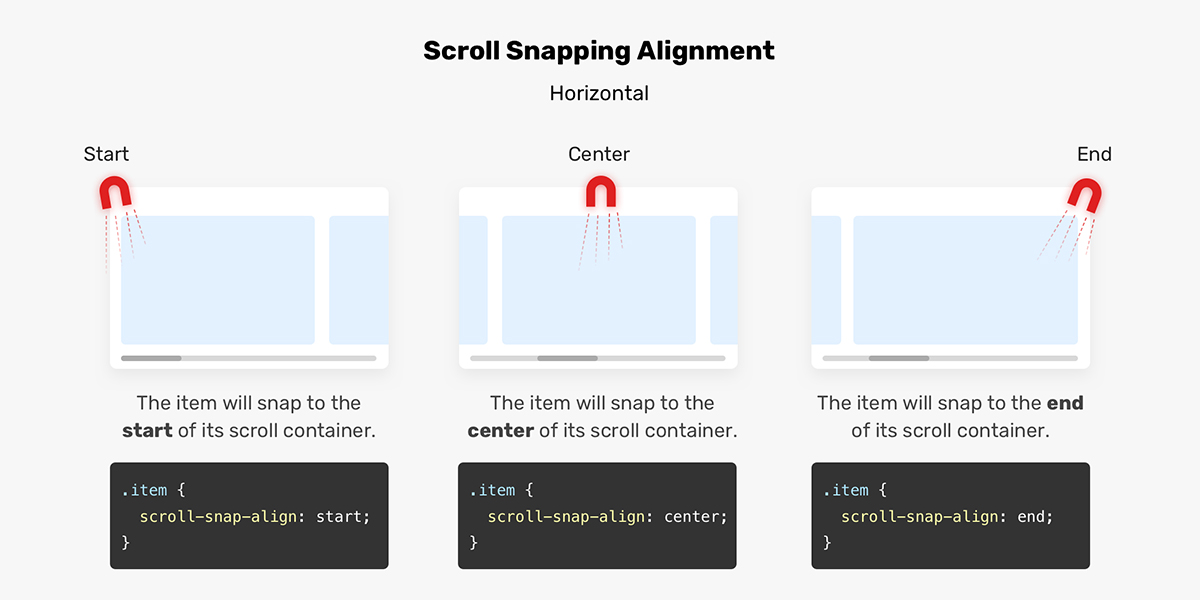
CSS Scroll Snap
Preventing body scrolling while allowing overlay scrolling means disabling the main page’s ability to scroll when an overlay. Here are two css techniques you can use. Hidden on the element. The simplest way to disable scrolling is to set overflow: The simplest and most common way.
CSS Scroll Snap
Here are two css techniques you can use. Hidden on the element. The simplest and most common way. Here are some effective methods to disable horizontal scrolling using css: The simplest way to disable scrolling is to set overflow:
Horizontal Scroll In Css Image to u
Preventing body scrolling while allowing overlay scrolling means disabling the main page’s ability to scroll when an overlay. The simplest and most common way. Here are some effective methods to disable horizontal scrolling using css: Here are two css techniques you can use. The simplest way to disable scrolling is to set overflow:
Noscroll Code. Does It Exist? CSSTricks
Here are two css techniques you can use. The simplest way to disable scrolling is to set overflow: Here are some effective methods to disable horizontal scrolling using css: Preventing body scrolling while allowing overlay scrolling means disabling the main page’s ability to scroll when an overlay. The simplest and most common way.
Prevent Scroll Chaining With Overscroll Behavior
Hidden on the element. The simplest and most common way. The simplest way to disable scrolling is to set overflow: Here are some effective methods to disable horizontal scrolling using css: Preventing body scrolling while allowing overlay scrolling means disabling the main page’s ability to scroll when an overlay.
Prevent Scroll Chaining With Overscroll Behavior
Hidden on the element. Here are two css techniques you can use. The simplest way to disable scrolling is to set overflow: The simplest and most common way. Here are some effective methods to disable horizontal scrolling using css:
How to Disable Scrolling on a Webpage with HTML, CSS, and JavaScript
The simplest and most common way. Here are some effective methods to disable horizontal scrolling using css: Preventing body scrolling while allowing overlay scrolling means disabling the main page’s ability to scroll when an overlay. Here are two css techniques you can use. The simplest way to disable scrolling is to set overflow:
The Simplest Way To Disable Scrolling Is To Set Overflow:
Here are some effective methods to disable horizontal scrolling using css: Here are two css techniques you can use. Hidden on the element. Preventing body scrolling while allowing overlay scrolling means disabling the main page’s ability to scroll when an overlay.